作者:人人贷
标签:无
评论:没有评论
“在《数沙者》中,阿基米德以古希腊语中已有的最大数——万(mirade)为基础,创造了一个新数——万万(mirade mirade),使得任何大数都能表示出来。”
某日,同事们已经下班,办公室里只剩我一人盯着电脑屏幕上的这行字,陷入了沉思。沉思中我不禁问了自己一个严肃的哲学问题:作为一名交互设计师,我加班为毛是为了查阿基米德的《数沙者》?
一个逗号引发的美学探讨
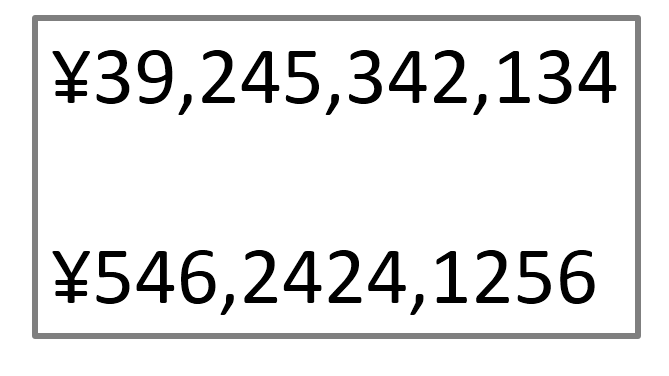
其实这事儿还得从一个小测试说起。这个小测试特别简单,请大家念出下面两个数字:
大家会发现,同样都是11位数,读第二个数字时明显比第一个数字要轻松得多。但是如果你用英语读这两个数字,体验却完全相反。其中的奥妙就在于数字中使用的是千位分隔符还是万位分隔符。
作为中文使用者,我们更习惯于以万、亿为单位的数字,比如我们在知乎上装逼的时候,我们更倾向于说“年薪60万却依然焦虑万分是什么体验?”而不是“600k”。所以当我们看到阿拉伯数字使用了万位分隔符就会更加容易识别出这个数字。然而在英文里面,thousand, million, billion, trillion这几个现成的单词正好是以千为间隔,所以英文使用者会更加适应第一个数字的写法。中英文计数方法的这一差别直接导致了去年双11的一桩乌龙案:天猫漂亮的成绩单上,912.17亿被翻译成了912.17billion,单日交易额九千多亿人民币,想吓唬谁啊!
不过西方世界是不是从古至今都是以千为间隔来计数呢?普通设计师明白前两段的内容就可以了,牛逼设计师请继续往下看。
本文开头的那一句话来自阿基米德的算数论著《数沙者》,书中出现了mirade这个词,这就说明,西方文明的起源——古希腊文明中是有“万”这个计数单位的。然而,从公元前229开始,古罗马在地中海东部进行不断扩张,先后于前168、前64、前30年分别灭亡马其顿、塞琉西和托勒密王国,逐步使各希腊化地区并入罗马。古罗马文明不仅带来了更简单的数字符号,还引入了“千”的计数单位以及三位分节法。而现代英语由于受到拉丁文的深远影响,也就将古罗马的这一套计数方法沿用至今。
中国从古至今的计数方法都是万进制的,东汉《数述记遗》还神奇地记载了万、亿以上的一大串高位数表达,按序列是万、亿、兆、京、垓、秭、穰、沟、涧、正、载、极、恒河沙、阿僧祇、那由它、不可思议、无量、大数等。知道这有什么意义?比如“恒河沙”是10^52,如果有人装逼说他家有2恒河沙元人民币,你可以点点头说我家资产是3不可思议。
研究了这么多要回归正题,既然对于中国人来说万位分隔符更加易于数字识别,那么我们为何不按此修改呢?
改变却没那么简单
Visual Basic之父Alan Cooper在《About Face 3交互设计精髓》一书中指出,设计的主要目的之一就是优化用户的产品体验,对于生产工具和其他非娱乐导向的产品而言,这意味着将工作负荷降至最低。工作负荷包括认知负荷、记忆负荷、视觉负荷和物理负荷。
以理财平台为例,用户在操作过程中会看见许多金额数字,包括总资产、账户余额、各个理财计划里的投资总额等;也常常需要输入数字,如充值金额、提现金额等。但是每次跟这些数字打交道时,用户都会耗费许多不必要的时间在识别上,作为一名交互设计师,我的职责就是把这部分的工作负荷降至最低。
然而,当我提出改成万位分隔符的想法时,产品部、法务部、财务部、金融机构部小伙伴们集体say no。
在这些部门看来,将数字中的逗号往左边挪一位这个做法,不仅仅是改一个符号的问题。国内这么多金融产品都没有采用万位符,不是因为他们不懂得什么是真正的本土化,当然更不是因为他们的交互设计师没我聪明,而是因为金融行业是一个谨小慎微的行业,有必须遵守的规则。如今,“西方列强“依然牢牢把控着现代金融的话语权,国际社会上所有涉及到金融、会计等法律文书、报表,阿拉伯数字都是以千位符进行分隔,那我们作为金融行业的一员,当然也必须遵守。
难道我们就这么轻易地妥协,把用户体验抛诸脑后吗?不!跟这个世界妥协这件事情我业余时间做做就可以了。苦思冥想一番后,我终于找到了一个方法,既能遵守金融世界的规则,又能够让用户体验到我们满满的诚意。未来WE理财的APP4.0版本上线后,假设你要在WE理财平台上的充值265,238,971元,在充值框中输入的时候,而在输入金额的时候,当输入的数字到万位时,该位数的上方就会浮现一个“万”字,输入到十万位时,“万”字消失,“十万”字浮现,以此类推,等数字完全输入结束后,上方也同样会浮现“2亿6523万8971”这样的字样。我们会用最符合中国人语言习惯的方式简单直接地告诉你,你是一个多大的土豪。
我撩妹,你放心
读到这里,你们会不会觉得原来交互设计师天天都只是在琢磨这些鸡毛蒜皮,钱好像也是有点好赚~~ 你们啊,too simple, sometimes naive! 是时候让我给你们点亮人生灯塔了。来,想象一下,购物中心的指引地图上永远找不到“你所在的位置”你会不会抓狂;在电脑上加载某页面时并没有一个小沙漏来提示你正在加载,你会不会以为又死机了;如果安装所有的软件都没有进度条……然后请回答我:在这个世界里,每人每天平均会翻多少次白眼?
上述的这些场景之所以会让人暗骂WTF,还不就是因为交互设计师们不好好干活,该纠结的鸡毛蒜皮没纠结到位。
举完反例,再以WE理财APP4.0作为正面案例多聊几句,假设你坐地铁上班时正好赶上抢U计划的时间,当你兴致勃勃地点开了APP,却难免会在手势密码界面犯起怵来,你担心万一旁边的乘客发现你的手势密码怎么办?而4.0版本将有效地保护你的密码不被偷窥,因为登录界面多了一个选项——“无痕解锁”,选了这个选项之后,谁也看不到你输入手势密码是什么。
除此之外,如果你在登录之后想要查一查自己那两亿多的总资产是不是已经变成了三亿(不要问我为什么在WE理财上投资了两亿的人要坐地铁上班,有钱人的世界我也不是很懂,呵呵),你是不是又害怕旁边的人会偷瞄到你的总资产?不要紧张,这时你只需要在进入“我的账户”后,轻轻地用手指抚过那串数字,就可以为它结结实实地打上一层马赛克,妈妈再也不用担心旁边的乘客发现我是个土豪了,微笑。
交互设计不仅仅是审美学的选择问题,而是基于对用户和认知原理的理解,最大程度地优化用户体验。我们希望即将上线的WE理财APP4.0可以成为用户心中最体贴的APP,像最近大热的宋仲基一样,撩妹撩在点上,不仅在日常细节上给你小惊喜,更重要的是还能带来满满的安全感。
文/WE理财交互设计师吴准